Mavericks/Yosemite Dual-Boot on a DIY fusion drive
As OS X 10.10 Yosemite DP1 runs awful in a virtual machine I wanted to install it onto my MacBook as a dual-boot configuration with OS X 10.9 Mavericks. My MacBook runs on a self-made FusionDrive configuration using a SSD and a regular hard disk. Here is a link to a HowTo for that FusionDrive stuff. As Mavericks is already installed, the hard part was to create partition for the Yosemite installation. What absolutely is not working is:
- Simple create two volumes on the FusionDrive using the “diskutil coreStorage createVolume” command
- Add a second partition using the disc-utility
The disc utility does create a partition, but it completely ignores the size you specified. For me it worked by booting from USB and using the “resizeStack” command (I got that hint from here).
diskutil cs resizeStack X Y 991G jhfs+ Media 120G
This command will resize the FusionDrive volume to 991G while creating a second partition with the size of 120GB. To exactly know how big your partitions should be, type:
diskutil cs list
It will show you the size of the current volume. If its, for example, 1000GB and you want to create a 20GB second partition, type:
diskutil cs resizeStack X Y 980G jhfs+ partitionname 20G
X should be the UID from the volume you want to shrink (also called Logical Volume (not Family)). Y is the UID from the physical volume you want to create the 2nd partition on. I used my regular disk for that to avoid reducing the performance of my FusionDrive. To make it clear: The second partition will not be part of the FusionDrive, so the performance may be slower that used to. To display the UIDs use the list command:
diskutil cs list
After that, install Yosemite on the newly created partition. After a successfull installation, you can choose which system to boot by holding the alt-key on boot. Worked for me and I hope it will work on your setup, too 😉
OS X Yosemite 10.10 in Virtual Box
I finally managed it to install Yosemite in VirtualBox as a, well, virtual machine.
Create a new virtual machine, choose OS X 10.9 x64 as operating system and give it some RAM. Then you need to prepare the install disk image (i have used the developer preview version!) with the following steps (taken from here):
1 2 3 4 5 6 7 8 | iesd -i /Applications/Install\ OS\ X\ 10.10\ Developer\ Preview.app -o yosemite.dmg -t BaseSystem hdiutil convert yosemite.dmg -format UDSP -o yosemite.sparseimage hdiutil mount /Applications/Install\ OS\ X\ 10.10\ Developer\ Preview.app/Contents/SharedSupport/InstallESD.dmg hdiutil mount yosemite.sparseimage cp /Volumes/OS\ X\ Install\ ESD/BaseSystem.* /Volumes/OS\ X\ Base\ System/ hdiutil unmount /Volumes/OS\ X\ Install\ ESD/ hdiutil unmount /Volumes/OS\ X\ Base\ System/ hdiutil convert yosemite.sparseimage -format UDZO -o yosemitefixed.dmg |
You can save these commands as a bash script, run it and relax. When finished, mount the yosemitefixed.dmg as a live-CD in your virtual machine. Internet said it is a good idea to change the chipset of the virtual machine to PIIX3, so do that. After installation it is important to remove the live-CD image and reboot. Voila, should work. Good luck!
But performance is really bad at the moment.
Spotify dark update: broken
For me, Spotify is broken since the last update. What the hell were they thinking?
For clarification, this was “my way” to use Spotify:
- Start a radio station with an artist I like
- Listen to the station
- “Star” every song i like
- Sync all stared songs with my mobile phone for offline usage
- Later, start a radio station based on your starred playlist and find more awesome stuff you like
And guess what? Spotify almost removed the star-feature. They replaced it with the so called “collections”. Whats the difference? Well, I don’t know. But what I do know is:
- You can’t sync your collection for offline usage
- You can’t start a radio station for your collection
But, there is a work around. Even if the “star this” button is removed, there is still a playlist called “starred stuff”. Drag & Drop your songs there and you are fine. So can someone explain me whats the use case for that collection stuff?
But seriously: Spotify-people, do you even use your stuff your self?
Episodes 2 Open Beta!
![]()
Episodes, my awesome Mac-App for awesome TV-Show management, is reaching its next level really soon: Episodes 2!
And the Open Beta phase is starting today. And I need you to help me test!
Go here and grab your copy. If you find any bugs or have some ideas, send me your feedback!
Alien: Isolation (Game/Trailer)
As I am a total Alien movie fan, this might get interesting:
Summer School 2013 in Schottland an der UWS
Im Sommer 2013 war ich für 6 Wochen in Schottland an der University of the West of Scotland (UWS) um dort eine Summer School zu absolvieren. Hier ein Bericht. Dieser erschien auch hier. Mehr Bilder auf FlickR.
Organisatorisches
Ich erfuhr von der Summer School in Schottland über eine Info-Mail von Frau Schumacher aus dem AAA der HdM. Nach ein wenig Recherche und dem lesen einiger Erfahrungsberichte im Netz war relativ schnell klar, das ich mich selbst auf den Weg nach Schottland machen möchte.
Die Anmeldung erfolgte unabhängig von der HdM über die Seite der UWS. Solange man die Anmeldefrist einhält, besteht eine relativ hohe Chance auf eine Zusage, da meist genügend Plätze zur Verfügung stehen. Man sollte sich schon vor der Anmeldung darüber Gedanken machen, welche Module man belegen möchte und mit seiner Hochschule abklären, ob die ECTS-Punkte auch angerechnet werden können.
Nach meiner Anmeldung erhielt ich relativ schnell eine Zusage per Mail. Wenige Tage später wurde ich auf Facebook direkt in eine „offizielle“ Gruppe, erstellt von den Organisatoren der Summer School, eingeladen. Dort stellten sich einige Betreuer und Dozenten vor und es wurden bereits erste von der UWS organisierte Aktivitäten angekündigt, wie beispielsweise die Besichtigung einer Whiskey-Destillerie oder einer gemeinsamen Wanderung auf den „Cobbler“.
Bezahlen muss man „nur“ die Unterkunft, da es in Schottland keine Studiengebühren gibt. Der Preis für die Unterkunft für die 6 Wochen betrug £ 770 (ca. € 910). Leider sind die Flüge nach Schottland relativ teuer, da es aus dem Süden Deutschlands keine Direktflüge gibt. Die meisten Flüge haben eine Zwischenlandung in Schiphol (nahe Amsterdam) und kosten daher etwas mehr, in meinem Fall € 350-400. Aus der Nähe Berlin gibt es aber auch Flüge für um die € 200.
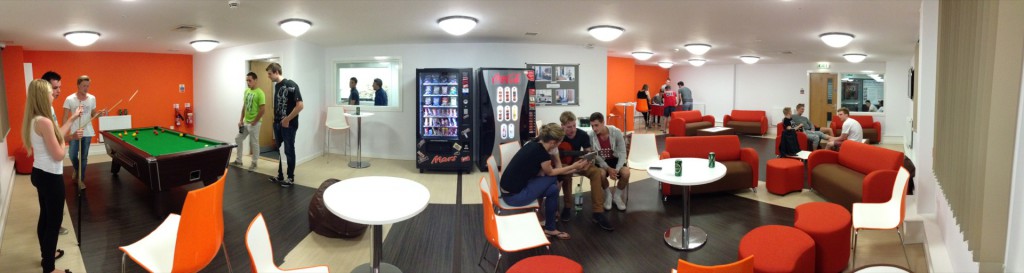
Unterkunft
Seit 2013 werden die Teilnehmer der Summer School in einem neuen Wohnheim direkt neben der Universität in der Story Street untergebracht. Die neue „Residence“ wurde 2013 eröffnet und leidet daher noch unter der einen oder anderen Kinderkrankheit.
In jedem Stockwerk befinden sich mehrere Wohnungen, welche jeweils 6 Einzelzimmer (mit eigenem Bad!) und eine großen Küche beinhalten. Die Küchen sind super als Aufenthaltsraum für mehrere Personen geeignet, allerdings wird es dabei relativ schnell unangenehm warm. Ein Öffnen des Fensters hilft da nicht, da diese nur gekippt werden können (Feuerschutz). Generell scheint Feuerschutz in Schottland eine weit höhere Priorität zu genießen als in Deutschland: Alle Türen sind Feuerschutztüren, welche automatisch zufallen. Es ist dadurch z.B. nicht möglich die Wohnung ordentlich durchzulüften oder die Zimmertür offen stehen zu lassen, um unkompliziert am sozialen Leben teilnehmen zu können. Die Feuermelder in jedem Raum führten dann auch zu mehreren Fehlalarmen mitten in der Nacht. Ein weiteres Problem: Man kann nicht die Wohnungstüre offen stehen lassen, weil man beispielsweise Gäste erwartet. Das wäre kein Problem, gäbe es eine Klingel an der Wohnungstüre. Diese wurden aber scheinbar bei der Planung vergessen. Richtig: Das bedeutet, es ist nicht möglich, seinen Nachbarn zu besuchen ohne ihn vorher per Telefon oder Internet zu kontaktieren.
Was super funktioniert hat war das W-LAN in der Unterkunft: Entweder man benutzt seinen schon vorhandenen Eduroam-Account, welchen man vorher in der HdM benutzt hat, oder meldet sich mit seinen Zugangsdaten von der UWS an. Es gibt in jedem Zimmer und in der Küche Netzwerksteckdosen und das W-LAN hat ebenfalls eine gute Abdeckung.
Leider wurde während der Summer-School aufgrund von Wartungsarbeiten am Stromnetz der Universität mehrfach der Strom am Wochenende abgestellt. Dies hatte zur Folge, dass an zwei Wochenenden das Internet komplett tot war.
Ankunft & die ersten Tage
Nach meiner Ankunft hob ich zuerst meine ersten „Pfund“ am Geldautomat ab und machte mich auf die Suche nach dem richtigen Bus in Richtung Paisley. An den Straßenverkehr muss man sich erstmal gewöhnen, denn es fahren alle auf der falschen Seite. Auch steigt man im Bus logischerweise auf der linken Seite ein. Nachdem ich dann im Bus saß, folgte erstmal Verwirrung, da die Stationen, welche der Bus anfährt, keine eigenen Namen haben. Als Neuankömmling ist es somit erstmal ziemlich schwer rauszufinden wann man den Aussteigen muss. Deswegen stieg ich dann auch zwei Stationen zu früh aus. Machte aber nix, ich nutzte die Chance und sammelte meine ersten Eindrücke von Paisley, meinem zukünftigen Zuhause für die nächsten 6 Wochen.
Mit Hilfe meines Handys fand ich dann relativ bald den Weg zur Unterkunft in der Storie Street. Der Empfang war besetzt und ich wurde freundlich begrüßt. Nachdem noch einige Unterschriften von mir eingesammelt wurden, wurde mir der Schlüssel ausgehändigt und ich wurde von einem der Janitor-Students zu meiner Wohnung gebracht.
Da ich bereits am Samstag eintraf, war in meiner Wohnung noch nichts von meinen Mitbewohnern zu sehen, da die meisten Studenten erst am Sonntag eintreffen sollten. Nachdem ich mein Bett bezogen und den Koffer ein wenig entleert hatte, machte ich mich direkt auf den Weg zum Supermarkt (Morrisons) um erstmal das Nötigste einzukaufen. Als ich zurück in der Unterkunft kam waren in der Facebook-Gruppe bereits einige dabei, die erste Unternehmung zu organisieren. Es trafen sich später alle bereits eingetroffenen Studenten im gut ausgestatteten Aufenthaltsraum der Unterkunft. Nach dem ersten Kennenlernen führte uns der Weg dann in den ersten Pub und später noch in einige der Clubs in Paisley.
Die Universität
Am Montag fand die Einführungsveranstaltung statt. Es wurden die Dozenten vorgestellt und die Gebäude gezeigt. Interessanterweise gab es auch einen kleinen Exkurs in die schottische Esskultur & es wurde ein kleines Quiz durchgeführt. Auch sah man hier zum ersten Mal alle Teilnehmer der Summer School.
Der Campus in Paisley ist relativ unübersichtlich, aber sobald man mal die wichtigsten Punkte kennt (Student Link, Starbucks) findet man sich gut zurecht.
Das Niveau der Module empfand ich als ziemlich unausgeglichen. Ich hatte mich für die Module „Business English“ und „Human Side of Technology“ entschieden. Was alle Module gemeinsam hatten: Es mussten relativ viele Hausaufgaben, praktische Aufgaben und auch Vorträge durchgeführt werden. Im Modul „Business English“ wurde am letzten Tag der Summer School sogar eine zweistündige Klausur durchgeführt und es wurden mehrere benotete Vorträge und Hausarbeiten gefordert. Das Modul „Human Side of Technology“ war im Vergleich deutlich einfacher zu absolvieren, doch auch hier ging viel Zeit für die Vorbereitung der Vorträge drauf.
Die UWS verfügt über umfangreiche Sportstätten, doch befinden sich diese etwas ausserhalb in Thornly Park (dort befindet sich das alte Wohnheim). Dorthin kommt man entweder mit dem Bus oder man läuft ca. 40 Minuten. Für relativ kleines Geld kann man dort das Fitness-Studio benutzen oder sich für eine der Teamsportarten anmelden.
Soziales
Die vorherrschende Nationalität war in diesem Jahr definitiv deutsch, weswegen in vielen Gruppen auch primär deutsch gesprochen wurde. Wer jedoch die Chance ergreifen wollte sich sprachlich weiter zu entwickeln, der hatte dazu gute Möglichkeiten. Es waren viele Nationen vertreten, darunter Spanien, Frankfreich, Holland, die tschechische Republik und sogar Russland. Dadurch war der für mich wichtige internationale Austausch definitiv gegeben.
Da es in diesem Jahr über 50 Teilnehmer an der Summer School gab, bildeten sich relativ schnell Gruppen, welche jedoch meist offen waren und man so sehr einfach Leute kennenlernen konnte.
Unternehmungen
Schottland ist sehr schönes Land. Und da wir nur 3 Tage pro Woche mit Vorlesungen beschäftigt waren, nutzten viele die Zeit für Ausflüge in die Umgebung. Neben den Städten wie Glasgow (in 20-30 Minuten mit dem Bus zu erreichen) bietet sich hierbei auch Edinburgh, die Hauptstadt von Schottland, für einen Besuch an. Diese ist mit dem CityLink Bus für wenig Geld erreichbar. Mit der Bahn & Fähre erreicht man auch sehr gut die verschiedenen Inseln in der Umgebung (Isle of Arran, Cumbrae), die sich gut für Tagestouren anbieten. Für akzeptables Geld werden auch Bustouren in die Highlands im Norden angeboten, bei denen man sich dann auch noch Loch Ness und Isle of Skye anschauen kann. Für Interessierte bietet sich unter Umständen auch ein Trip nach Dublin in Irland an, da man von Glasgow aus relativ günstig dort hin kommt. Ich persönlich hab alle erwähnten Trips gemacht und kann nur jedem ans Herz legen sich die beeindruckende Natur von Schottland auf jeden Fall anzuschauen! Ein guter Tipp ist es auch, sich für ein Wochenende einen Mietwagen zu leihen und einfach in den Norden zu fahren. Es lohnt sich!
Nightlife gibt es entweder in den (kleineren) Clubs und Pubs direkt in Paisley zu erleben oder nach einer kurzen Busfahrt direkt in Glasgow. Zurück kommt man dann relativ günstig im Taxi.
Fazit
Schottland war für mich eine super Zeit, die ich nicht missen möchte, wenn auch nicht ganz billig. Aber es war jeden Cent wert. Ich habe viele Freunde kennengelernt und auch viel über mich selbst gelernt. Und ich durfte ein beeindruckendes Land mit netten Leuten kennenlernen.
Die Summer School an sich war sehr gut organisiert und es gab immer einen Ansprechpartner bei Problemen. Es war zu spüren, dass sich die Organisatoren sehr viel Mühe geben und das jedes Feedback zu Herzen genommen wird. Es gab sogar eine Abschlussfeier, ein schottisches Ceilidh, bei dem schottische Tänze gelernt werden konnten (und es war weit besser als es klingt!).
Ich kann nur jedem ans Herz legen, der sich nicht sicher ist, ob er ein Studium im Ausland „schafft“, es einfach mal mit einer Summer School zu versuchen. Danach herrscht dann definitiv Gewissheit.
The new the-skylab.de Canvas Portfolio
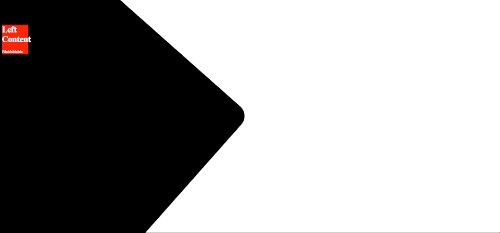
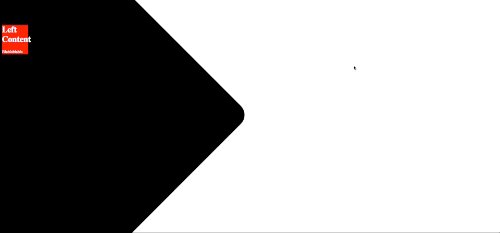
I launched a new the-skylab.de front-/portfolio page today. I felt inspired by the current Vodafone advertisements, so I decided to do something in the same direction.
The skyLab logo should be the central element of the page and is used to navigate. Each click brings a new scene using a rotating black area which uncovers the content. The second scene features a full-screen view to make it possible to show more content.
The new page is heavily driven by Javascript and uses some new technologies like canvas, so i decided to give you some technical background and tell you about the problems I encountered.
This is how it looks like:
DOM vs Canvas
At first I was unsure which technology to use. I started with some testing using pure DOM technology. I created a square using a DIV element, added round corners to it and did the rotation using jQuery and CSS3 transforms.
The result was looking ok, but it felt a bit dirty and needed a lot of unnecessary HTML glue code to work correctly. So I decided to use the new hot shit: HTML5 Canvas.
I checked the “official” Canvas-API first, but as usual, there are a lot better Javascript-Libraries out there which make the work easier. I checked some frameworks and decided to use fabric.js. Most of the frameworks support the drawing of circles and rectangles and the rotation of those, but lack the ability of setting an origin point for the rotation. A centered rotation doesn’t help me with my concept.
Script
Then I started implementing the script. It uses the concept of “scenes”, gathered together in a “script book”. I can specify the scenes in code which includes a specific rotation of the black area (which is no longer a rectangle, it is a custom drawn triangle path now) and pre- and post-hook to execute and my script will do the rest. These hooks are used e.g. for the circle animation in the second screen.
Problems
Resizing
One big problem was the strange behavior of the actual canvas area which is used for drawing. In my case it is needed to fill the whole screen. But if you specify the size with CSS, it “scales” the drawing area but does not increase the size of the actual canvas used to draw. This results in ugly and unsharp drawing. You need to specify the size of the canvas in the HTML tag to make it work – or, as a workaround, you can set it via Javascript. This was the solution I decided to use. Currently, I’m hooking into the resize event of the browser and I’m doing a resize of the canvas area.
Also, the page needs to have a minimum and maximum size, otherwise the black area will get to small for the content. This problem isn’t yet solved completely, because enforcing a minimum and maximum size and falling back to scroll bars is currently causing drawing issues.
Mobile
Surprisingly, the page was working great on all mobile devices (I tested iOS7 iPhone & iPad & latest Android stuff). There was only a problem that the initial zoom level was to small on the phones with smaller screens. But there is a workaround: You can set the default view port with a HTML tag like this in your head:
1 | meta name="viewport" content="width=1024 height=768 |
Content and Images
I used a trick to create the illusion that the black circle actually uncovers the content. In fact, that’s not the case. It fades in right before the rotation animation is starting. As the text color is white, the content is invisible until it’s covered with the black background. Unfortunately, that doesn’t work with images. They would be visible before the rotation animation is complete. I arrived at the conclusion that the best workaround is to fade the images in and out with a timed delay right before and after a scene change.
Conclusion
Finally, it was as usual a lot more work than I expected. Especially it wasn’t easy to get the right timing of all animations. But in my opinion, the result is great. I did test it with some people and most of them were sure about what to do. After some initial user tests I implemented the pulsating logo which you can see when you’re initially loading the page which makes clear “I am the logo, click me!”.
A problem with the usage of Canvas is that the page will not run on old browsers. But luckily, in these days that’s a thing you can disregard more and more as every major browser is updating itself.
What do you think about the result?
O2 Blue All-In M Drosselung drosselt irgendwie
Dieser Beitrag ist keine Werbung!
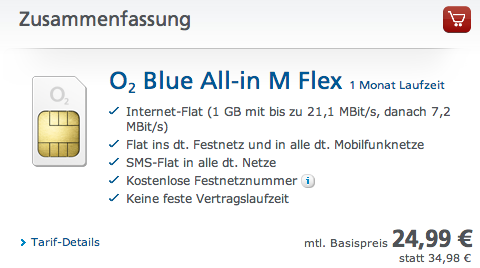
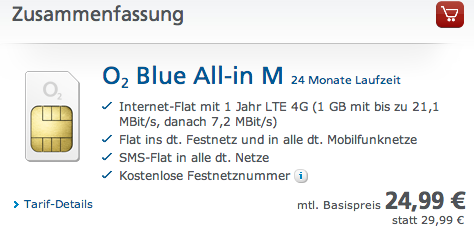
O2 hat momentan wieder ein ganz attraktives Angebot für Studenten und “junge Leute”. Der O2 Blue All-In M (bitte noch längere Namen) bietet für knapp 25€ nun 1 Gigabyte Traffic. Und das auch noch mit nur monatlicher Laufzeit! Doch das Coole daran ist (zumindest auf dem Papier) folgendes:
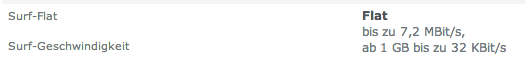
Uiui, ihr drosselt also nach einem Gigabyte nicht auf “nichts”, sondern auf 7,2 MBit/s? Das wäre ja bombig und genauso schnell wie mein jetziger Datentarif, quasi eine Flatrate mit unbegrenztem Traffic! Scrollt man ein paar cm weiter runter:
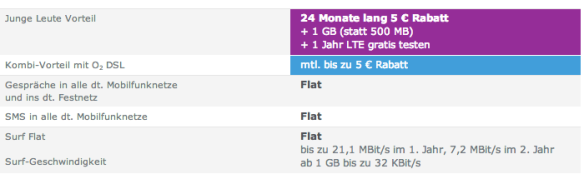
Hä? Ja was den nun? Stellt man den Vertrag auf 24 Monate Laufzeit wird es noch irrsinniger:
Ähm, also nun ein Jahr LTE (was gut ist) und im zweiten Jahr dann 7,2 MBit/s (was schlecht ist). Und wann wird worauf gedrosselt?
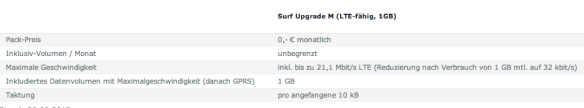
Ich hab dann den Vertrag mit 24 Monaten Laufzeit abgeschlossen. Und was wurde mir dann gebucht? Folgendes:
Und warum den “schlechteren” Vertrag mit Laufzeit, welcher nach 1 Jahr auf 7,2 MBit/s zurück fällt (was eine Frechheit ist)?
Ich wurde gezwungen den Tarif mit 24 Monaten Laufzeit zu wählen, da ich aus meinem vorherigen Vertrag mit monatlicher Laufzeit nicht auf den Vertrag mit Sonderkonditionen mit ebenfalls monatlicher Laufzeit umsteigen konnte. Warum nicht einfach kündigen und neuen Vertrag abschließen? Eine Portierung der Nummer innerhalb des Unternehmens ist nicht möglich. Habt ihr aber geschickt eingefädelt.
Fazit
Alles verwirrend und scheisse. Hab keine Ahnung wann was wie gedrosselt wird. Laut einem Hotline Mitarbeiter wird im ersten Jahr LTE auf 7,2 MBit/s gedrosselt, im zweiten Jahr wie gewohnt auf “nichts” bzw. 20 KBit/s. Hilft nur ausprobieren.
Mehrere WordPress / Joomla Installationen überwachen
Als Web-Freelancer kommt man in die Situation, dass bei seinen Kunden mehrere WordPress oder Joomla Installationen laufen, welche regelmäßig aktualisiert werden müssen. Macht man das nicht, öffnet man Exploits und Sicherheitslücken die Türe und kämpft dann irgendwann mit seltsamen Problemen. Aber wie macht man das, wenn man mehrere hundert Installationen zu verwalten hat?
Zumindest bei WordPress hat sich das Problem mehr oder weniger erledigt, da sich WordPress seit Version 3.7 selbst updated – wenn es den funktioniert. Fein!
Es gibt einige Anbieter, die sich des Problems angenommen haben, kosten jedoch alle gut Kohle. Falls jemand mehr Anbieter kennt, meldet euch und ich schreib sie auf die Liste. Die alle klinken sich via Plugin in das CMS ein und bieten eine zentrale Plattform an, über die Updates eingespielt und Plugins geupdated werden können.
Joomla
- Hier habe ich nur watchful.li gefunden. Los gehts hier ab 5$ für 5 Seiten.
WordPress
- Hier gibt es infiniteWP. Scheint kostenlos zu sein, allerdings kostet jegliche Funktionalität (die hier als Plugin verkauft werden) zusätzlich Geld. Und zwar jede Menge!
- Dann gibt es noch manageWP. Kostet rund einen Dollar pro zu managender Seite.
Sonstiges
“Früher” stand die aktuelle Version der Installation noch im HTML-Header, doch aus Sicherheitsgründen verzichten die meisten CMS mittlerweile darauf, was auch sinnvoll ist. Falls es doch noch drin steht gibt es die kleine Mac-App “CMS-Dashboard” im Store. Diese tut jedoch nicht viel mehr als den entsprechenden Tag auszulesen und fertig.