Im Sommer 2013 war ich für 6 Wochen in Schottland an der University of the West of Scotland (UWS) um dort eine Summer School zu absolvieren. Hier ein Bericht. Dieser erschien auch hier. Mehr Bilder auf FlickR.
Organisatorisches
Ich erfuhr von der Summer School in Schottland über eine Info-Mail von Frau Schumacher aus dem AAA der HdM. Nach ein wenig Recherche und dem lesen einiger Erfahrungsberichte im Netz war relativ schnell klar, das ich mich selbst auf den Weg nach Schottland machen möchte.
Die Anmeldung erfolgte unabhängig von der HdM über die Seite der UWS. Solange man die Anmeldefrist einhält, besteht eine relativ hohe Chance auf eine Zusage, da meist genügend Plätze zur Verfügung stehen. Man sollte sich schon vor der Anmeldung darüber Gedanken machen, welche Module man belegen möchte und mit seiner Hochschule abklären, ob die ECTS-Punkte auch angerechnet werden können.
Nach meiner Anmeldung erhielt ich relativ schnell eine Zusage per Mail. Wenige Tage später wurde ich auf Facebook direkt in eine „offizielle“ Gruppe, erstellt von den Organisatoren der Summer School, eingeladen. Dort stellten sich einige Betreuer und Dozenten vor und es wurden bereits erste von der UWS organisierte Aktivitäten angekündigt, wie beispielsweise die Besichtigung einer Whiskey-Destillerie oder einer gemeinsamen Wanderung auf den „Cobbler“.
Bezahlen muss man „nur“ die Unterkunft, da es in Schottland keine Studiengebühren gibt. Der Preis für die Unterkunft für die 6 Wochen betrug £ 770 (ca. € 910). Leider sind die Flüge nach Schottland relativ teuer, da es aus dem Süden Deutschlands keine Direktflüge gibt. Die meisten Flüge haben eine Zwischenlandung in Schiphol (nahe Amsterdam) und kosten daher etwas mehr, in meinem Fall € 350-400. Aus der Nähe Berlin gibt es aber auch Flüge für um die € 200.
Unterkunft
Seit 2013 werden die Teilnehmer der Summer School in einem neuen Wohnheim direkt neben der Universität in der Story Street untergebracht. Die neue „Residence“ wurde 2013 eröffnet und leidet daher noch unter der einen oder anderen Kinderkrankheit.
In jedem Stockwerk befinden sich mehrere Wohnungen, welche jeweils 6 Einzelzimmer (mit eigenem Bad!) und eine großen Küche beinhalten. Die Küchen sind super als Aufenthaltsraum für mehrere Personen geeignet, allerdings wird es dabei relativ schnell unangenehm warm. Ein Öffnen des Fensters hilft da nicht, da diese nur gekippt werden können (Feuerschutz). Generell scheint Feuerschutz in Schottland eine weit höhere Priorität zu genießen als in Deutschland: Alle Türen sind Feuerschutztüren, welche automatisch zufallen. Es ist dadurch z.B. nicht möglich die Wohnung ordentlich durchzulüften oder die Zimmertür offen stehen zu lassen, um unkompliziert am sozialen Leben teilnehmen zu können. Die Feuermelder in jedem Raum führten dann auch zu mehreren Fehlalarmen mitten in der Nacht. Ein weiteres Problem: Man kann nicht die Wohnungstüre offen stehen lassen, weil man beispielsweise Gäste erwartet. Das wäre kein Problem, gäbe es eine Klingel an der Wohnungstüre. Diese wurden aber scheinbar bei der Planung vergessen. Richtig: Das bedeutet, es ist nicht möglich, seinen Nachbarn zu besuchen ohne ihn vorher per Telefon oder Internet zu kontaktieren.
Was super funktioniert hat war das W-LAN in der Unterkunft: Entweder man benutzt seinen schon vorhandenen Eduroam-Account, welchen man vorher in der HdM benutzt hat, oder meldet sich mit seinen Zugangsdaten von der UWS an. Es gibt in jedem Zimmer und in der Küche Netzwerksteckdosen und das W-LAN hat ebenfalls eine gute Abdeckung.
Leider wurde während der Summer-School aufgrund von Wartungsarbeiten am Stromnetz der Universität mehrfach der Strom am Wochenende abgestellt. Dies hatte zur Folge, dass an zwei Wochenenden das Internet komplett tot war.
Ankunft & die ersten Tage
Nach meiner Ankunft hob ich zuerst meine ersten „Pfund“ am Geldautomat ab und machte mich auf die Suche nach dem richtigen Bus in Richtung Paisley. An den Straßenverkehr muss man sich erstmal gewöhnen, denn es fahren alle auf der falschen Seite. Auch steigt man im Bus logischerweise auf der linken Seite ein. Nachdem ich dann im Bus saß, folgte erstmal Verwirrung, da die Stationen, welche der Bus anfährt, keine eigenen Namen haben. Als Neuankömmling ist es somit erstmal ziemlich schwer rauszufinden wann man den Aussteigen muss. Deswegen stieg ich dann auch zwei Stationen zu früh aus. Machte aber nix, ich nutzte die Chance und sammelte meine ersten Eindrücke von Paisley, meinem zukünftigen Zuhause für die nächsten 6 Wochen.
Mit Hilfe meines Handys fand ich dann relativ bald den Weg zur Unterkunft in der Storie Street. Der Empfang war besetzt und ich wurde freundlich begrüßt. Nachdem noch einige Unterschriften von mir eingesammelt wurden, wurde mir der Schlüssel ausgehändigt und ich wurde von einem der Janitor-Students zu meiner Wohnung gebracht.
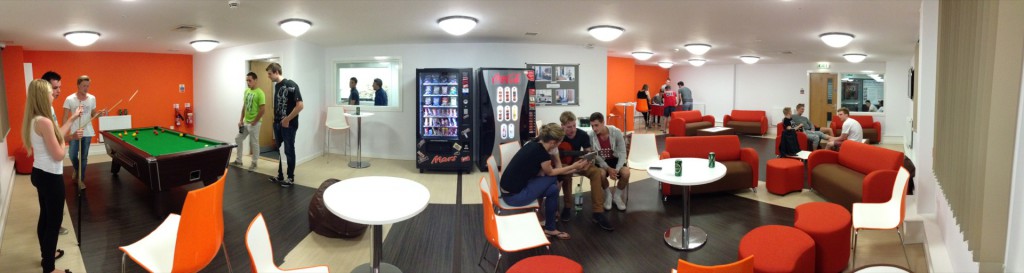
Da ich bereits am Samstag eintraf, war in meiner Wohnung noch nichts von meinen Mitbewohnern zu sehen, da die meisten Studenten erst am Sonntag eintreffen sollten. Nachdem ich mein Bett bezogen und den Koffer ein wenig entleert hatte, machte ich mich direkt auf den Weg zum Supermarkt (Morrisons) um erstmal das Nötigste einzukaufen. Als ich zurück in der Unterkunft kam waren in der Facebook-Gruppe bereits einige dabei, die erste Unternehmung zu organisieren. Es trafen sich später alle bereits eingetroffenen Studenten im gut ausgestatteten Aufenthaltsraum der Unterkunft. Nach dem ersten Kennenlernen führte uns der Weg dann in den ersten Pub und später noch in einige der Clubs in Paisley.
Die Universität
Am Montag fand die Einführungsveranstaltung statt. Es wurden die Dozenten vorgestellt und die Gebäude gezeigt. Interessanterweise gab es auch einen kleinen Exkurs in die schottische Esskultur & es wurde ein kleines Quiz durchgeführt. Auch sah man hier zum ersten Mal alle Teilnehmer der Summer School.
Der Campus in Paisley ist relativ unübersichtlich, aber sobald man mal die wichtigsten Punkte kennt (Student Link, Starbucks) findet man sich gut zurecht.
Das Niveau der Module empfand ich als ziemlich unausgeglichen. Ich hatte mich für die Module „Business English“ und „Human Side of Technology“ entschieden. Was alle Module gemeinsam hatten: Es mussten relativ viele Hausaufgaben, praktische Aufgaben und auch Vorträge durchgeführt werden. Im Modul „Business English“ wurde am letzten Tag der Summer School sogar eine zweistündige Klausur durchgeführt und es wurden mehrere benotete Vorträge und Hausarbeiten gefordert. Das Modul „Human Side of Technology“ war im Vergleich deutlich einfacher zu absolvieren, doch auch hier ging viel Zeit für die Vorbereitung der Vorträge drauf.
Die UWS verfügt über umfangreiche Sportstätten, doch befinden sich diese etwas ausserhalb in Thornly Park (dort befindet sich das alte Wohnheim). Dorthin kommt man entweder mit dem Bus oder man läuft ca. 40 Minuten. Für relativ kleines Geld kann man dort das Fitness-Studio benutzen oder sich für eine der Teamsportarten anmelden.
Soziales
Die vorherrschende Nationalität war in diesem Jahr definitiv deutsch, weswegen in vielen Gruppen auch primär deutsch gesprochen wurde. Wer jedoch die Chance ergreifen wollte sich sprachlich weiter zu entwickeln, der hatte dazu gute Möglichkeiten. Es waren viele Nationen vertreten, darunter Spanien, Frankfreich, Holland, die tschechische Republik und sogar Russland. Dadurch war der für mich wichtige internationale Austausch definitiv gegeben.
Da es in diesem Jahr über 50 Teilnehmer an der Summer School gab, bildeten sich relativ schnell Gruppen, welche jedoch meist offen waren und man so sehr einfach Leute kennenlernen konnte.
Unternehmungen
Schottland ist sehr schönes Land. Und da wir nur 3 Tage pro Woche mit Vorlesungen beschäftigt waren, nutzten viele die Zeit für Ausflüge in die Umgebung. Neben den Städten wie Glasgow (in 20-30 Minuten mit dem Bus zu erreichen) bietet sich hierbei auch Edinburgh, die Hauptstadt von Schottland, für einen Besuch an. Diese ist mit dem CityLink Bus für wenig Geld erreichbar. Mit der Bahn & Fähre erreicht man auch sehr gut die verschiedenen Inseln in der Umgebung (Isle of Arran, Cumbrae), die sich gut für Tagestouren anbieten. Für akzeptables Geld werden auch Bustouren in die Highlands im Norden angeboten, bei denen man sich dann auch noch Loch Ness und Isle of Skye anschauen kann. Für Interessierte bietet sich unter Umständen auch ein Trip nach Dublin in Irland an, da man von Glasgow aus relativ günstig dort hin kommt. Ich persönlich hab alle erwähnten Trips gemacht und kann nur jedem ans Herz legen sich die beeindruckende Natur von Schottland auf jeden Fall anzuschauen! Ein guter Tipp ist es auch, sich für ein Wochenende einen Mietwagen zu leihen und einfach in den Norden zu fahren. Es lohnt sich!
Nightlife gibt es entweder in den (kleineren) Clubs und Pubs direkt in Paisley zu erleben oder nach einer kurzen Busfahrt direkt in Glasgow. Zurück kommt man dann relativ günstig im Taxi.
Fazit
Schottland war für mich eine super Zeit, die ich nicht missen möchte, wenn auch nicht ganz billig. Aber es war jeden Cent wert. Ich habe viele Freunde kennengelernt und auch viel über mich selbst gelernt. Und ich durfte ein beeindruckendes Land mit netten Leuten kennenlernen.
Die Summer School an sich war sehr gut organisiert und es gab immer einen Ansprechpartner bei Problemen. Es war zu spüren, dass sich die Organisatoren sehr viel Mühe geben und das jedes Feedback zu Herzen genommen wird. Es gab sogar eine Abschlussfeier, ein schottisches Ceilidh, bei dem schottische Tänze gelernt werden konnten (und es war weit besser als es klingt!).
Ich kann nur jedem ans Herz legen, der sich nicht sicher ist, ob er ein Studium im Ausland „schafft“, es einfach mal mit einer Summer School zu versuchen. Danach herrscht dann definitiv Gewissheit.