Ich wette dafür komm ich auf die Zensurliste in die Hölle.
Author Archives: paxos
Freiheit statt Angst? Von wegen!
Ein weiterer Beitrag aus meiner Trashcan:
Gestern auf der Freiheit statt Angst Demo ist dieses Video entstanden. Es zeigt, wie sich zwei Polizisten einfach nicht unter Kontrolle haben und (augenscheinlich) unschuldige Passanten der sowas von umhauen. Seht selbst. Ich bin davon überzeugt das wir das heute Abend in den Nachrichten sehen werden:
Schlag den Raab
Wer gestern Raab nicht gesehen hat, hat wirklich was verpasst.
Endloss spannend, bis zum Schluss, und gewonnen hat letzten endlich der Kandidat, der unsympathischste Typ ever, der anschließend auch noch vom Publikum ausgebuht wurde.
Sicher kein schönes Leben, wenn einen 99% der Leute erstmal Verachtung entgegen bringen, aber hey: Dafür hat er ja jetzt die 500.000 Euro!
Filmtipp: District 9
Was mich betrifft ist es bald wieder Kino-Zeit:
Das neueste Werk von Peter Jackson (Herr Der Ringe Trilogie)
Angeblich ein Low-Budget Film (ich seh da nix davon), aber in den USA unglaublich erfolgreich.
Los gehst am 10.09.2009
Newsletter Nachtrag
Nachtrag zum häßlichen Newsletter:
Heute kam wieder einer. Und ratet mal wie er aussah:
Gut!
Wieder ein Beitrag zum Thema “Paxos rettet die Welt”. Muss ja sagen das ermutigt mich doch, mehr zu motzen.
Ich denke als nächstes sollte ich mal ein paar Worte über deren Homepage verlieren…
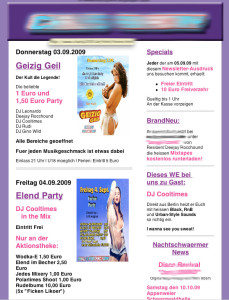
peinliche Newsletter
Regelmäßig trudelt in mein Postfach Werbung einer Dorf-Disko, in der ich früher mal verkehrt habe. Sieht in etwa so aus:
Mal ernsthaft: Ist doch eine Frechheit sowas. Wie kann sich irgendein Laden auf dieser Erde eine dermaßen unprofessionelle Werbung erlauben? Das fängt ja schon bei den Rechtschreibfehlern in der Email-Adresse an (Centrumdernacht??).
Btw. wir reden hier noch von einer 10m² Disko, sondern von einer Großraum-Disko die doch ein hohes Einzugsgebiet in der Umgebung hat und in der unter anderem auch 1x im Jahr dieser Heini da aus der neuen Popstars Jury (Alex Christensen) auflegt.
Fremdschämen.
Ruby: lazy evaluation
Ruby ist ein faules Miststück. Das folgende Verhalten, genannt “lazy evaluation” war mir neu und hat mich einige Nerven gekostet:
1 2 3 | if (@account.save && @user.save) ... end |
Erwarten würde man, das beide Methoden aufgerufen werden, dessen Rückgabe Werte logisch-und verknüpft werden und das Ergebnis ausgewertet wird. Stimmt aber nicht. Ruby tut nämlich das hier:
The and and && operators evaluate their first operand. If false, the expression returns false; otherwise, the expression returns the value of the second operand.
Ruby führt also den zweiten Operand nur aus, wenn der erste Operand true zurück gibt. Und es gibt hierbei auch keine Interpretation, sondern es wird einfach der zweite Operand ausgegeben. Das führt in obigem Beispiel dazu, dass @user.save erst ausgeführt wird, wenn @account.save true zurück gab. Aber es wird noch verrückter:
1 | true && "Test" |
Was kommt raus? Natürlich “Test”. Den wenn der erste Operand true ergibt, gibt Ruby den zweiten zurück. Und Test wird auf True evaluiert, was folgendes Beispiel verdeutlicht:
1 | "test" && false |
Gibt uns false zurück. Den “test” => true, also wieder der zweite Operand zurück gegeben.
Zum Abschluss noch das Gegenbeispiel:
1 | false && "Egal" |
Gibt uns false.
Tja, und was tun wir nun wegen dem Ursprungsproblem? Folgende Zeile schafft Abhilfe:
1 | if (@account.save && @user.save) || @user.save |
Somit werden auf jedenfall beide Methoden aufgerufen, was für die Datenvalidierung in Rails wichtig ist. Aber das ist ein anderes Thema.
Nicht schlimm also, aber gut zu wissen was Ruby da tut.
Update
Die beste Lösung ist in der Tat folgende:
1 | if (@account.save & @user.save) |
In diesem Fall werden beide Operanden auf jedenfall ausgewertet. Danke Mario für den Hinweis.
Die Finnen kommen
Der Matze, ein Komilitone von mir, verbringt das nächste halbe Jahr im Ausland, und zwar im schönen Finnland.
Passend dazu hat er sich entschlossen das Bloggen anzufangen. Den Schritt muss ich natürlich unterstützen, deshalb empfehle ich einfach mal hier reinzuschauen. Ich hoffe mal das zwingt ihn das er auch regelmäßig schreibt 😉
GridV2 Visualisierung
Nachdem im Grid V2 (siehe hier) doch knapp 1000 Änderungen zusammen gekommen sind, hab ich mich entschlossen mich doch früher als geplant an eine Visualisierung zu machen.
Das Resultat ist das hier:
Das Ganze ist größtenteils in Ruby erstellt worden. Habe mit Hilfe von RMagick / ImageMagick zuerstmal das Änderungslog geparst und für jede Änderung ein eigenes Bild erzeugt. Anschließend zusammen schweißen und als Video rauslassen.
Hier der Render in Ruby:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | require 'rubygems' require 'RMagick' f = Magick::Image.new(100,100) { self.background_color = "red" } log = Log.find :all # Ursprungsbild skaliert base = Magick::Image.new(200,200) { self.background_color = "white" } # Jeder Eintrag im Log entsprechenden Pixel verändern # Zusätzlich skaliere ich um 4 damit man auch was erkennt pixels = Array.new(4*4) log.each { |item| if item.new_color.length > 0 s = item.new_color r = s.upcase.slice(0,2).hex g = s.upcase.slice(2,2).hex b = s.upcase.slice(4,2).hex pixels.each_index {|i| pixels[i] = Magick::Pixel.new(r,g,b,0) } base.store_pixels((item.cell.c-1)*4, (item.cell.r-1)*4, 4, 4, pixels) base.write("public/render/#{item.id}.gif") end } |
picz.to rehübsched
Mein kostenloser Bilderhoster Picz.to hat mal wieder einen neuen Anstrich bekommen, nachdem ich mir über die Schwarz/Rote Farbkombination ja so einiges Gemecker anhören musste.
Layout ist weitestgehend identisch geblieben, Funktionalitäten auch. Eine Besonderheit ist vielleicht, das dies meine erste Seite ist, welche Internet Explorer <8 User kategorisch ausschließt. Surft man mit einem veralteten Browser auf die Seite, wird man entsprechend gewarnt.
Der Code verwendet die neuesten Standards HTML5 und CSS3. Besonders die neuen CSS3 Features machen das Webentwickler-Leben um einiges einfacher. So brauchts für abgerundete Ecken und Schatten nur noch ein paar Zeilen CSS statt üblem HTML-Bild-Rahmen-Bla Gebastel.
Just my 2 Cents um die neuen Webstandards endlich zum Standard zu machen. Wer einen alten Browser benutzen will, soll und muss einfach damit Leben, das die Seiten bei ihm nicht so aussehen wie sie gedacht waren. Punkt.
An dieser Stelle übrigens noch vielen Dank an Frieder (darf man deine Seite eigentlich schon verlinken?); von ihm stammt die Vorlage für den neuen Anstrich.